工作到现在已经负责过2个资讯类新项目了,每次做完项目感觉都有很多缺憾,这次就对新闻资讯类app做一个UX总结解析,希望能对大家有所帮助。

新闻资讯行业从传统时代,到PC互联网普及,再到现如今的移动互联网时代。信息的速率不断提升,互动性不断增强,短视频、直播与VR行业的加入会使未来新闻资讯行业在不断多样化的满足用户需求中社交化。
门户类网站新闻资讯app(腾讯新闻、网易新闻、搜狐新闻):PC延伸的门户网站,通过转载内容和新闻解析满足用户多元化需求。
根据iresearch 2017数据各项占比,我们可以建立一个移动新闻资讯app核心用户概念模型。

高效阅读新闻资讯类app从产品运营角度出发都是一个“内容为王”的产品,虽然各产品客户端在大数据算法上所有不同,功能细节有所不同,但最核心的UX关键词都在于“高效阅读”4字。
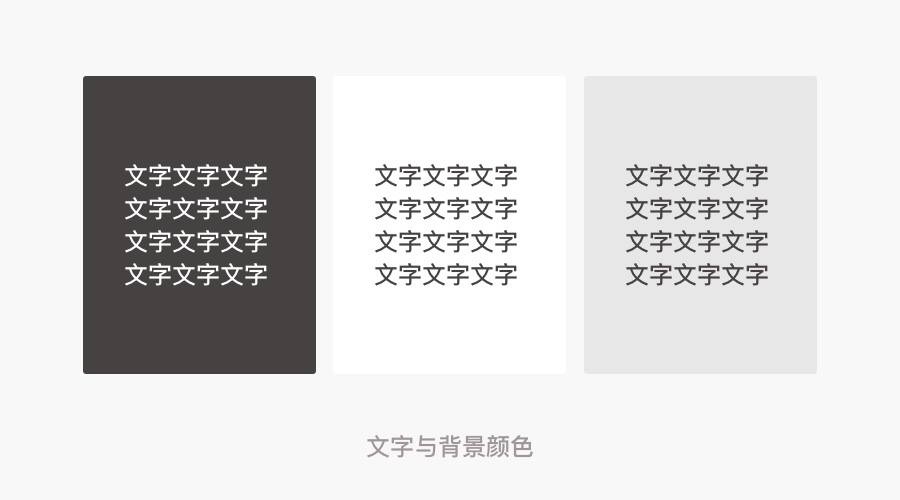
文字、背景颜色与光线水平相关。多数研究表明,在明亮光线下,浅色背景深色字比深色背景浅色字更好识别,在较暗光线下则相反。而文字与背景的文本对比度应为7:1相对阅读更舒适(根据Material Design设计语言推荐)。

也就是我们常常说的,UX设计应尽量避免纯黑白设计,带少量灰度的背景色与文字颜色更易于移动端阅读。
, 行间距间距:默认1.2,是最保险也是大家最熟悉的行间距,同时也减少了开发的工作量(默认行间距)。其实有不少app现在都设有字体以及字体大小设置功能,如:今日头条,用户可以根据使用场景与需要自定义字体及大小阅读,有利提升用户粘度。
现在最常见的两种排版对齐方式应该就是左对齐和两端对齐。在英文的段落排版中,通常是左侧对齐,而让右侧自然形成起伏边,而对于中文排版与阅读习惯而言则相反,段落的头尾对齐显得比较重要。

基本主流的中文新闻资讯类app中也都采用了两端对齐的方式,但是要很绝对的说两端对齐就一定更易于阅读,我觉得这个问题就比较因人而异了,你们觉得呢?
在重设计腾讯新闻的时候因为这个问题纠结了很久,最后还是采用了左文右图的形式当然不是因为随大流,确切是有以下2个原因:
根据大部分国人从左到右的阅读顺序,先看到图片再看到标题,但有些新闻图片表达信息过于模糊,用户需要阅读标题后再次会看图片,这里就会造成一个视觉重复,虽然这也只是个1秒不到的时间滞留,但大量的类似列表就会比较影响阅读效率了。
根据上文中得出新闻资讯类app使用时间与场景占比,我们可以得出的结论是,该类app的使用是偏向碎片化的,让用户随时随地可以方便使用的,轻松愉快的消耗掉空余时间,培养用户使用惯性。
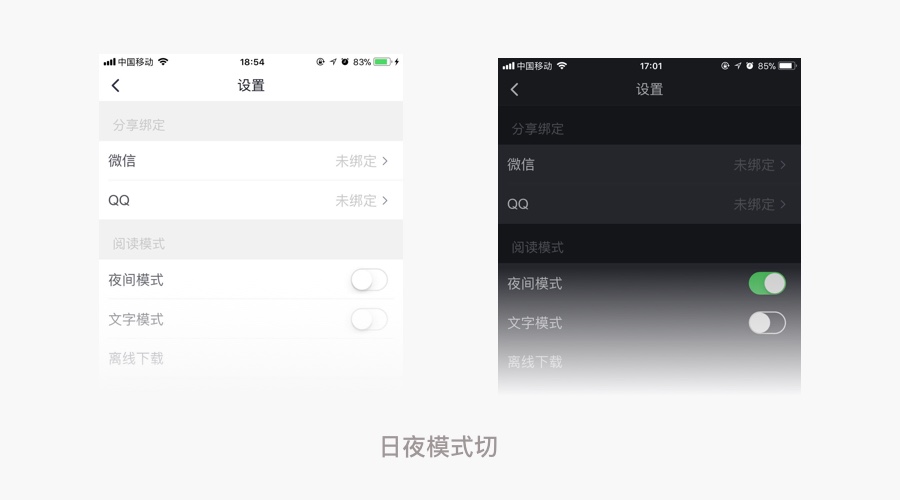
用户使用的第一高频场景是在睡觉前,使用场景中唯一的光源——灯光,光线较弱,结合我们在上文中提到的光线水平影响我们选择文字颜色与背景颜色来调节阅读舒适度。

用户使用的第二高频场景,常常是在室外以及交通工具上时间消耗。出现的突发状况会比多,随时可能关掉阅读的app打开其他应用,而当用户想起某篇看了一半却忘记收藏的文章时,就可以在历史记录里找到阅读过的文章。

至于阅读历史使用何种形式的列表方式最易于用户查询,推荐还是使用与用户阅读点击文章时一致的形式,确保了文章信息的识别度,方便用户找到错过的文章。
2017年的新数据显示近五成的用户愿意将自己认为有趣的文章通过微信、微博分享出去,因而新闻资讯类app的吸量途径主要来源还在于社交平台上的分享。
除了本身的文章内容质量以及个性化推荐之外,分享入口的设计在实际体验与转换率提升中也占着重要。

还记得过年回家时,我老爸问我说今日头条最近怎么这么多UFO新闻,刚好都是他喜欢看的,所以常常看到半夜。
大部分数据也显示,用户在使用新闻资讯类app时最关注的是新闻内容是否符合兴趣。很显然用大数据算法来了解用户喜好,推出用户喜好的文章,是提升用户粘度的核心所在。
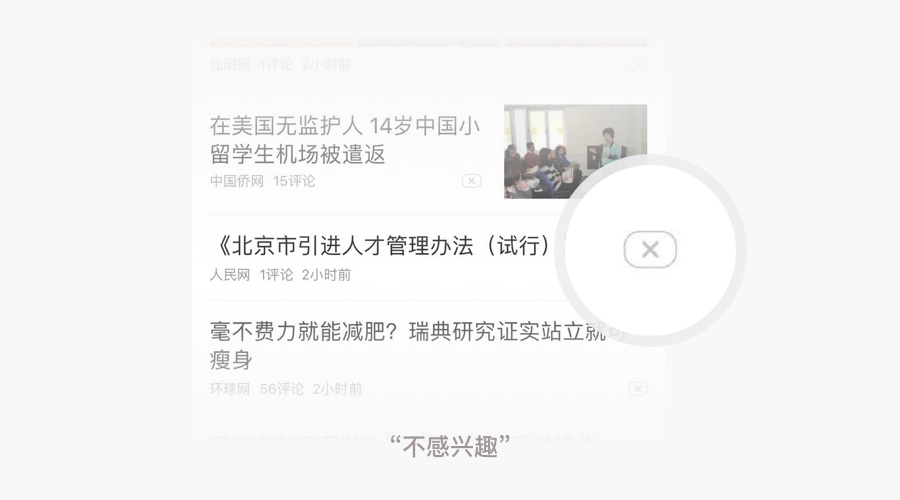
与个性化推荐的大数据抓取紧密相连的界面功能是“不感兴趣”按钮,国内的新闻类app与国外的app外抓取信息源算法显然不同,“不感兴趣”按钮统一出现在了每个新闻列表中,用户可以直接点击小叉子删除不感兴趣的新闻,没有二级操作,简单,更精准的得到用户个性化喜好。

但是看着满屏歪七扭八的小叉子,总觉得是不是可以有一个更优的设计方案替代它。可是想了很久都没有很满意的结果,因为无论是用ios源生的左滑删除还是更换表达形式都会增加用户学习成本,同时还可能影响其他tab功能使用。
用户在文章详情页停留的时长往往决定了用户的留存度。如果用户在多篇文章的时间都停留很短时间,意味着用户对大比例的文章兴趣度和满意度并不高,这也意味着用户得不到满意的产品内容就会转而离开这个应用,去寻求其他产品。
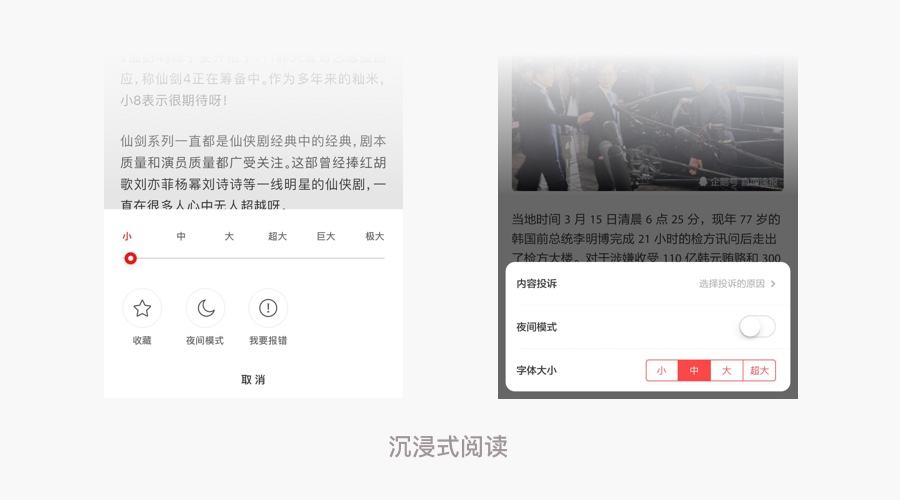
可以让用户更沉浸式的阅读文章,除了文章内容本身之外,文章详情页本身承载的功能和交互也十分重要。

比如大部分新闻资讯类app都尝试在文章详情页中增加底部或顶部功能栏,里面会涵盖对用户尽可能实用的功能:如日夜阅读模式切换、字体大小调整或是投诉等,使用户在阅读时不需要因为自身需求而离开文章详情页,尽可能减少不必要的跳转和阅读中断。
以上是我对新闻资讯类产品的一些浅析,其实真正的深入挖掘还是要自身渗透到业务产品线中才能获得,近期来也越来越感到不一样的产品对设计的要求侧重也完全不同,这些对设计师的要求和成长也都会有很大不同的影响。
下一篇想和大家分享一下我最近的一些UX面试总结,19号之后就要去新厂子了,fighting!~